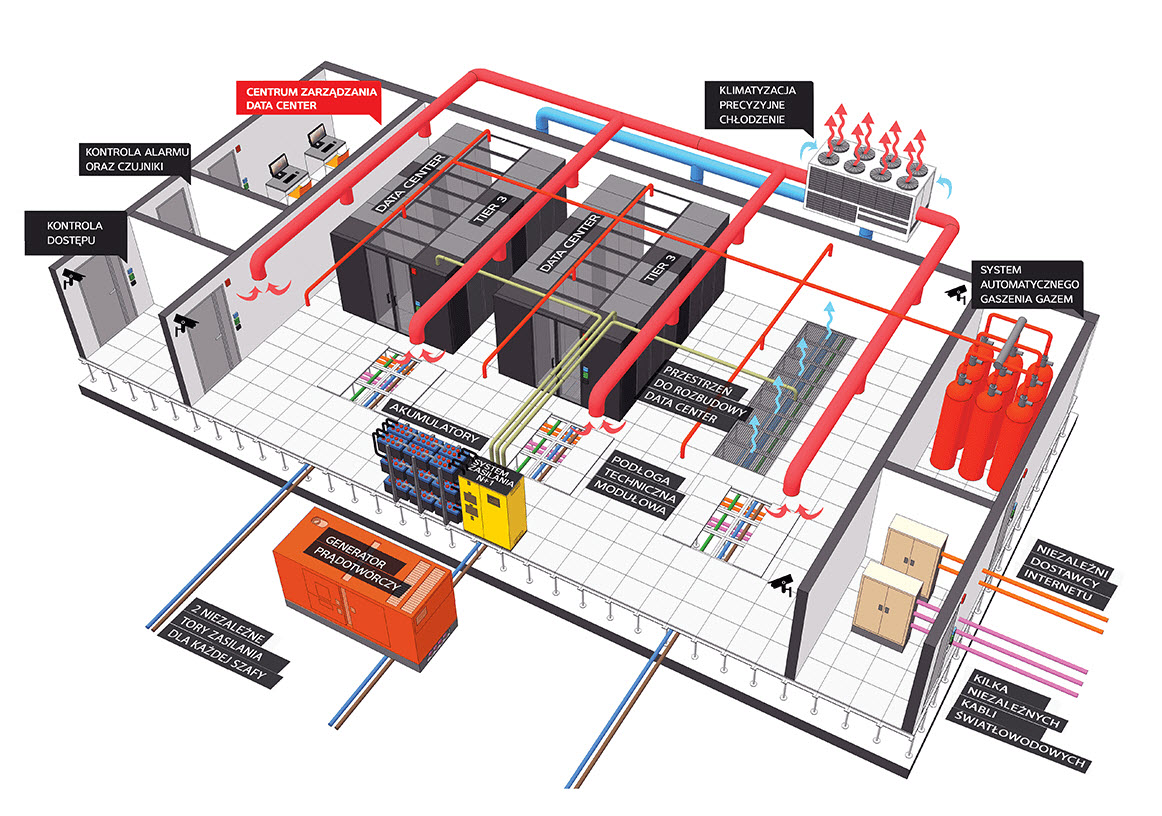
Data Center w którym przechowujemy dane naszych użytkowników posiada systemy zabezpieczające przed przerwami w dostępie zasilania i internetu, dedykowany, zaawansowany system wentylacji i klimatyzacji oraz zabezpieczenia przeciwpożarowe i przeciwwłamaniowe. Według klasyfikacji TIER data center z którymi współpracujemy spełniają TIER3/4.
Z każdym klientem usługi OptimaSales CRM współpracujemy zgodnie z umową gwarantującą wysoką jakość świadczenia usług informatycznych na poziomie SLA 97,5%.
W jej zakresie znajduje się min.: konfiguracja serwera LAMP wraz oprogramowaniem OptimaSales CRM i aktualizacjami. Wszystko jest instalowane na bardzo szybkich dyskach SSD i NVMe w konfiguracji RAID w rozproszonym systemie zarządzania plików (DFS). Moc obliczeniowa zapewniają szybkie, nowoczesne procesory firmy Intel oraz szybkie i wydajne pamięci RAM.
Wszystko zabezpieczone jest również odpowiednio skonfigurowane i zabezpieczone FireWall wraz ze wszystkim dodatkowymi opcjami przed zewnętrznymi akantami DDoS. Na uwagę zasługuje również to, że raz dziennie jest tworzona pełna kopia zapasowa w standardzie 3 dni wstecz, całkowicie odizolowane od serwera produkcyjnego, z potrójną replikacją zapisu (oznacza to zapis w różnych miejscach, innych data center min. Amazon (AWS), BlackBlaze). Dzięki temu utrata cennych informacji jest ograniczone prawie do zera.
Poniżej w formie grafiki prezentujemy jako to jest zorganizowane. W jednym takim bloku w data center znajdują się dane OptimaSales CRM, a w nim indywidualne instalacje klientów, również i twoja usługi OptimaSales CRM, jeżeli nawiążemy współpracę. Połączenie z Twoją instalacją jest bezpieczne, stabilne i szyfrowane z certyfikatem SSL, a także masz możliwość włączenia 2FA (dwu-składnikowe uwierzytelnienie) na swoim koncie. Zapraszamy do testów!

Ze względu na to, że w sieci krążą różne rankingi CRM dla MSP (małych i średnich firm). W związku z tym, w formie tabeli przygotowaliśmy uzupełnienie rankingu o rozwiązanie Optima Sales CRM.
Innymi słowy materiał ten pozwala na łatwe porównanie Optima Sales CRM z innymi rozwianiami. Co za tym idzie szybsze dokonanie analizy porównawczej i łatwiejszy wybór rozwiązania dla własnej firmy.
Może chcesz nam dać znać jak zdecydowałeś?
Przed dokonaniem importu danych do oprogramowania Optima Sales może okazać się, że nie są one odpowiednio przygotowane lub/i sformatowane. Program MS Excel oraz Open Office umożliwiają odpowiednie przygotowanie danych aby import przebiegł bez zakłóceń.
A zatem zanim zaimportujemy dane do Optima Sales należy je odpowiednio przygotować. Poniżej załączamy klika przydatnych linki do od filmów instruktażowych:
Przy pomocy edytora HTML Grapes można utworzyć własne szablony e-mail, proste i zaawansowane treści z grafiką. Możemy użyć do tego gotowych, wbudowanych narzędzi, bez większej znajomości języka HTML.
Jedyna trudność leży w tym, że musimy poświecić czas na zapoznanie się z tym edytorem.
W OptimaSales możesz łatwo zarządzać użytkownikami i zespołami, aby odzwierciedlić strukturę organizacji. Możesz przydzielić użytkowników do różnych zespołów i ustawić im dostęp do danych o klientach.
Możesz też określić, co kto może widzieć, edytować, usuwać i tworzyć, używając siatki uprawnień. Do tego służy siatka uprawnień jest elastyczna i pozwala na dostosowanie uprawnień do poszczególnych ról (administrator, zarząd, menadżer, pracownik). Dla ułatwienia uprawnienia zostały domyślnie przypisanie do poszczególnych. Natomiast zawsze to można dowolnie zmieniać wedle potrzeby.
Dodatkowo możesz włączyć (wymusić) uwierzytelnianie dwuskładnikowe (2FA) dla danego użytkownika zgodnie z polityką bezpieczeństwa, ochrony danych firmy lub zostawić tą kwestię do decyzji użytkownika.
Poniżej prezentujemy opis wraz z rzutami ekranowymi jak to wykonać.
W programie Optima Sales możemy zmieniać nie tylko hasło na inne, bardziej przyjazne ale również i nazwę użytkownika. To ułatwia sposób zapamiętania i dostania się do usługi.
Aby zmienić hasło, zaloguj się do Optima Sales i wykonaj poniższe kroki:
W Optima Sales można otwierać i zamykać karty klientów, spraw itd. podobnie jak w przeglądarce karty stron internetowych. Dzięki temu możemy pracować z kartami tych klientów, spraw itd.których w danej chwili potrzebujemy.
A po zakończeniu pracy przy pomocy dostępnej funkcji możemy je wszystkie od razu zamknąć bez potrzeby klikania w każdą z osobna. Możemy również zostawić swoje środowisko pracy (otworzone karty) do dnia następnego, bo program zapamięta to co w nim zostało uruchomione.
Teraz otwórz i zamknij wiele kart klientów, spraw itd. wybierając odpowiednią funkcję…
Dzięki wykorzystaniu możliwości OptimaSales oraz serwisów do przechowywania plików tj.: Mega, Google Drive, iCloud, OneDrive, DropBox itp. możemy przechowywać i udostępniać linki do różnych rodzajów plików.
Oznacz to, że możemy umieszczać publiczne linki do dokumentów lub zdjęć w szablonach ofert i e-mail. A w kolejnym kroku możemy je wysyłać z Optima Sales by były widoczne dla naszych odbiorców.
Do czego możemy to wykorzystać?
– do wysyłanie kampanii e-mail wraz z osadzonymi obrazkami z ww. serwisów w treści naszych e-mail do naszych odbiorców z Optima Sales, np. wysyłka życzeń na święta, nowy rok.
– do tworzenie cenników towarów, usług lub wzorców opisów ze zdjęciami, a następnie umieszczanie ich bezpośrednio w ofertach handlowych, które możemy tworzonych i wysłanych wprost z Optima Sales do klientów, partnerów handlowych,
– do rejestrowanie zgłoszeń serwisowych wraz z zdjęciami z przyjętych rzeczy do naprawy, serwisu w Optima Sales,
– do tworzenie raportów z przeglądów, oględzin ze zdjęciami wraz z podpinaniem do historii klienta w Optima Sales
Poniżej przedstawiamy szczegóły osadzania linków do zdjęć, dokumentów w różnych miejscach w Optima Sales z poszczególnych serwisów…
W programie Optima Sales możemy dołączać załącznik lub załączniki, czyli pliki w różnych formatach wraz z prezentacją danego formatu pliku odpowiednią ikoną.
Następnie możemy je kojarzyć z naszymi danymi w bazie klientów. Załączniki plików mogą być przypisane do: planowanych działań, zapisanych historii lub notatek, wiadomości e-mail, produktów handlowych, produktów serwisowych, umów serwisowych.
Poniżej prezentujemy przykłady dodawania załącznika lub załączników do wybranego obszaru w związku z danym klientem, sprawą, zgłoszeniem, umową…

Z tego artykułu dowiesz się jak krok po kroku wykonać spersonalizowany wykres w e-mailu, czyli:
- Odkryjesz jak wykorzystać serwis QuickChart do wygenerowania wykresu,
- Poznasz szczegóły jak przygotować wykres ze spersonalizowanymi danymi odbiorcy,
- Zobaczysz jak korzystając z naszego narzędzia poprawnie osadzić spersonalizowany wykres w e-mailu,
Wstęp
Jakiś czas temu potrzebowaliśmy osadzić spersonalizowane wykresy w e-mailu, który następnie wysyłamy do naszych odbiorców. Założenie było takie, że każdy odbiorca e-maila powinien dostać spersonalizowany wykres, na którym są zaprezentowane odpowiednie dla niego dane w formie wykresu.
I to od razu w treści e-maila. Inny sposób, to ręczne przygotowanie grafiki rzutów wykresów i wklejanie ich do każdego z osobna e-mail ręcznie. Aby ominąć ten żmudny proces opracowaliśmy rozwiązanie, które to automatyzuje. Dzięki temu otrzymujemy spersonalizowaną wysyłkę e-mail z wykresami w ich treści z odpowiednimi danymi dla każdego odbiorcy.
Aby móc zrealizować ten pomysł. Należy do tego zadania wybrać system szablonów i wysyłki email, w którym przygotujemy szablon e-maila wraz z odpowiednimi znacznikami. W naszym systemie OptimaSales odpowiada za to moduł kampanii, jednak może być też Freshmail, Mailchimp czy nawet Contact Form 7 będący rozszerzeniem WordPressa.
Dodatkowo ważnym elementem całości jest specjalne przygotowane przez nas narzędzie, które pozwala na osadzenie wykresu jako obrazek w e-mailu razem z odpowiednimi tagami z systemu szablonów.
Typy wykresów jakie można osadzać to:
- słupkowe,
- liniowe,
- wykresy warstwowe,
- innego typu oraz ich wariacje.
Do generowania powyższych wykresów wykorzystujemy serwis quickchart.io i to w nim trzeba zaprojektować wykres.
Tutaj należy wspomnieć, że wymagana jest znajomość formatu JSON. A więc dla osoby lekko technicznej nie powinno to stanowić większego problemu, gdyż jego składnia jest prosta.
Przykład w formie wideo
Spersonalizowane wykresy w e-mailu – jego przygotowanie
Najlepiej zacząć przygotowanie wykresu od wejścia na stronę quickchart.io/gallery/ i wybrania wykresu, który jest najbardziej zbliżony, do tego który zamierzamy zrobić.
Dzięki temu będzie można go tylko dostosować, zamiast tworzyć od początku. W tym przykładzie wybraliśmy wykres Vertical z sekcji Bar charts i na potrzeby przykładu znacznie uproszczony. Tak aby łatwiej było omówić dalsze kroki.
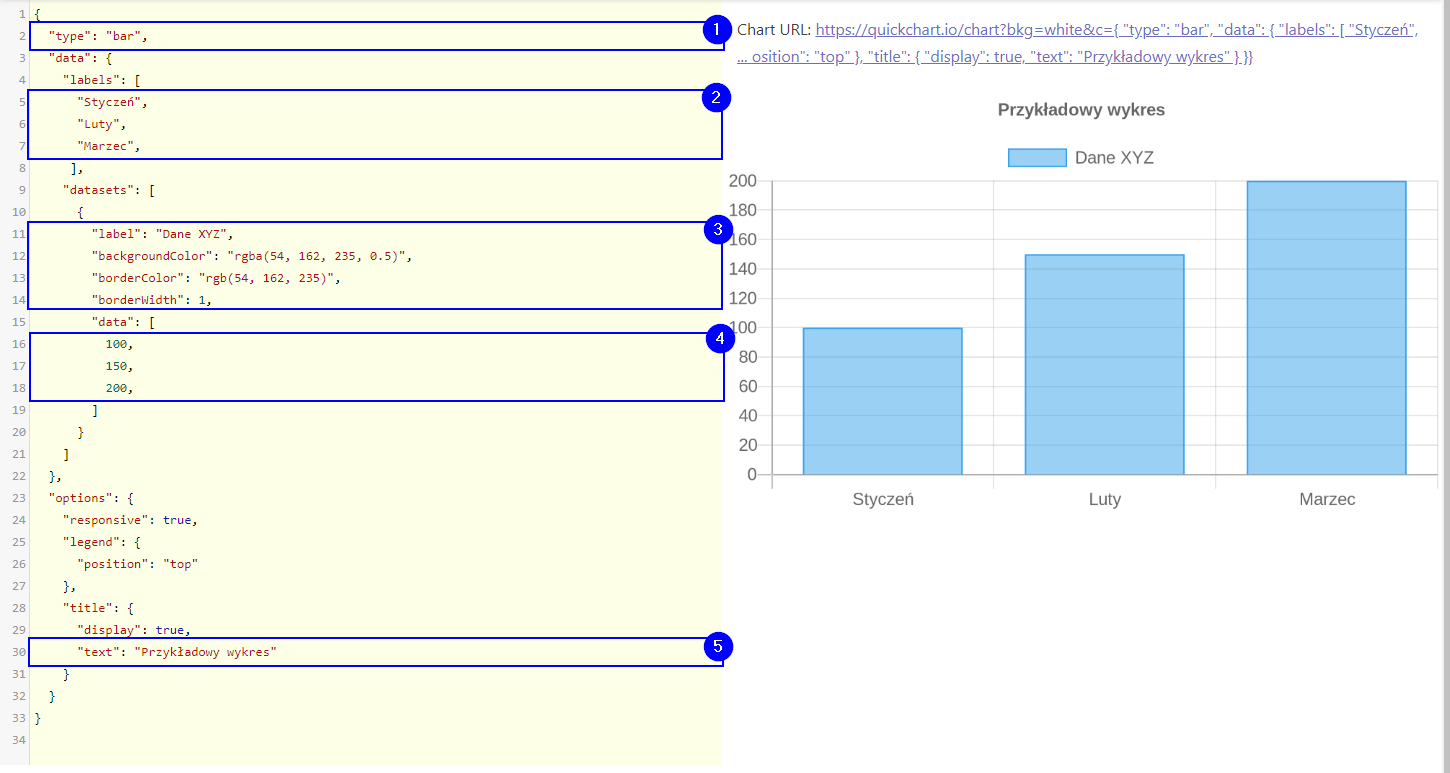
Wygląda on następująco:

Po prawej stronie znajduje się adres URL wykresu, którego można używać jako statyczny obrazek z pominięciem naszego narzędzia. Aczkolwiek odradzamy, ponieważ nie jest zoptymalizowany pod kątem umieszczania w kodzie html.
Również po prawej stronie znajduje się podgląd wykresu, który będzie się automatycznie aktualizował wraz z edycją kodu wykresu. Natomiast po lewej stronie żółtym polu znajduje się kod JSON, który definiuje wygląd oraz wartości danych na wykresie. W tym wypadku można wyróżnić 5 sekcji:
- Typ wykresu, można wybrać słupkowy, słupkowy horyzontalny, liniowy itp.,
- Etykiety osi X,
- Parametry pierwszej serii danych: nazwa serii, kolor słupków, kolor ramek słupków, grubość ramek,
- Dane pierwszej serii, czyli w tym wypadku wartości kolejnych słupków,
- Tytuł wykresu.
Dane oraz kod można modyfikować według własnych potrzeb. Szczegółowy opis można znaleźć na stronie chart.js w dziale dokumentacji oraz w dokumentacji quickchart.io. Zalecamy jednak posiłkowaniem się już stworzonych wykresach w galerii. Gdyż żeby stworzyć wykres od początku trzeba dobrze znać bibliotekę chart.js, którą to aplikacja quickchart wykorzystuje.
Można też robić bardziej zaawansowane rzeczy np. użyć języka JavaScript do formatowania danych. To natomiast będzie to wymagać wiedzy programistycznej, aczkolwiek można też łatwo znaleźć gotowe rozwiązania w Internecie.
Uwaga: Poniższą część można pominąć i przejść do kolejnego korku „Użycie rozwiązania Chart JSON O&B„, jeżeli używamy danych statycznych i dla każdego odbiorcy zostaną zaprezentowane identyczne dane. Natomiast jeżeli chcemy przygotować spersonalizowane dane dla każdego odbiorcy poniższa część jest konieczna.
Po zakończeniu projektowania wykresu wprowadzamy unikalne i niepowtarzalne dane dla serii. Takie których ciągi cyfr nie zawierają się same w sobie. Jeżeli nie, to zostaną one automatycznie zastąpione odpowiednimi znacznikami, a to może powodować problemy. Musimy pamiętać o wymaganych, wymienionych cechach.
Przykład poprawnych wartości:
- seria I: 1001, 1002, 1003, 1004,…
- seria II: 2001, 2002, 2003, 2004,…
Przykład niepoprawnych wartości:
- 1, 10, 100, 1000 itp.
Użycie rozwiązania Chart JSON O&B
Gdy wykres jest już przygotowany. To kolejnym krokiem jest przygotowanie adresu URL wykresu i podpięcie do niego danych. Tak żeby można było go bezpiecznie osadzić jako obrazek w kodzie HTML danego systemu szablonów. Do tego celu posłuży nasze narzędzie Chart JSON O&B.
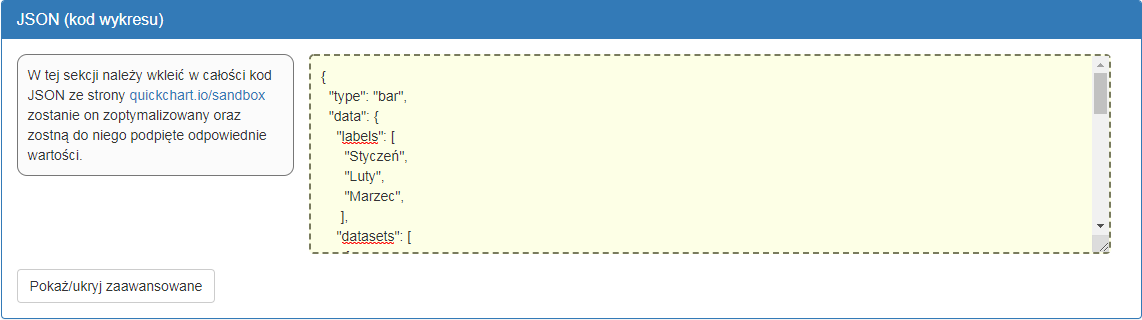
Przechodzimy do narzędzia chartjson.optimasales.pl (najlepiej otworzyć je w nowej karcie lub oknie) i kopiujemy kod JSON ze strony w której projektowaliśmy wykresu do żółtego pola. Tak jak na obrazku poniżej.

Wprowadzanie Tag’ów
Teraz należy wprowadzić TAGi (znaczniki) w miejsce danych wykresu, tak żeby system szablonów mógł je zamienić na określone wartości. Jeżeli nie chcemy podpinać danych spersonalizowanych, tylko wysłać wykres z danymi statycznymi dla każdego odbiorcy takimi samymi, możemy to pominąć.
W takim wypadku można byłoby od razu skopiować URL ze strony quickchart ale nasze rozwiązanie dodatkowo optymalizuje i przygotowuje kod, dzięki czemu można go bezpiecznie używać.

W sekcji zmienne po lewej stronie wpisujemy wartości jakie aktualnie znajdują się na wykresie. Natomiast po prawej zmienne, które te wartości zastąpią. Zmienne wpisane po prawej muszą odpowiadać, tym które są dostępne w danym systemie szablonów. W naszym przypadku są to [miesiac_1], [miesiac_2], [miesiac_3], ponieważ takie mamy przykładowe pola w contact form 7.
Warto używać na wykresie wartości unikalnych np. 10001, 10002, 10003… wtedy mamy pewność że zostaną podmienione prawidłowo. W tym przypadku zostały użyte 100, 150, 200, żeby wszystko było czytelniejsze, oraz były unikalne.
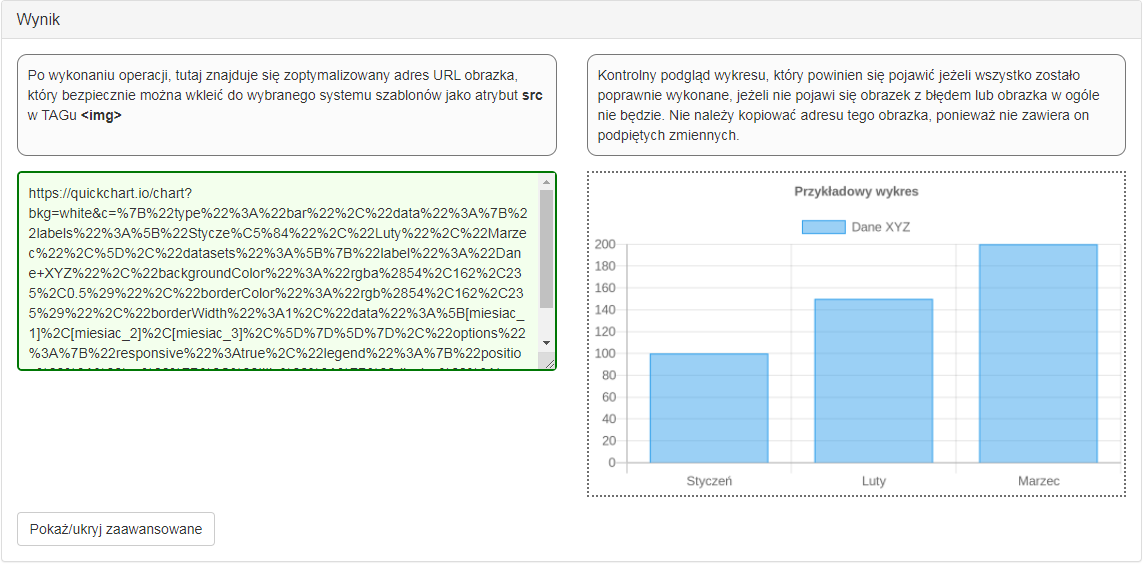
Po przygotowaniu zmiennych wystarczy nacisnąć przycisk Przygotuj adres i podepnij zmienne. Naciśnięcie przycisku spowoduje pojawienie się kolejnej sekcji z wynikiem.

Jeżeli wszystko przebiegło dobrze, w zielonym polu znajduje się link do obrazka na którym znajduje się wykres. Natomiast po prawej kontrolny podgląd wykresu.
Jeżeli wykres nie pojawi się, tylko zamiast niego będzie kod błędu oznacza to, że JSON z wykresem jest niepoprawny lub nie zostały zastosowane wystarczająco unikalne dane na wykresie.
Jeśli wszystko przebiegło pomyślnie możemy skopiować cały adres URL z zielonego pola i wkleić jako adres obrazka w kodzie html, który zostanie przetworzony przez system szablonów.
Przykład użycia powyższego linku do obrazka (wykresu) w danym systemie szablonów jako kod html
<img src="https://quickchart.io/chart?bkg=white&c=%7B%22type%22%3A%22bar%22%2C%22data%22%3A%7B%22labels%22%3A%5B%22Stycze%C5%84%22%2C%22Luty%22%2C%22Marzec%22%2C%5D%2C%22datasets%22%3A%5B%7B%22label%22%3A%22Dane+XYZ%22%2C%22backgroundColor%22%3A%22rgba%2854%2C162%2C235%2C0.5%29%22%2C%22borderColor%22%3A%22rgb%2854%2C162%2C235%29%22%2C%22borderWidth%22%3A1%2C%22data%22%3A%5B[miesiac_1]%2C[miesiac_2]%2C[miesiac_3]%2C%5D%7D%5D%7D%2C%22options%22%3A%7B%22responsive%22%3Atrue%2C%22legend%22%3A%7B%22position%22%3A%22top%22%7D%2C%22title%22%3A%7B%22display%22%3Atrue%2C%22text%22%3A%22Przyk%C5%82adowy+wykres%22%7D%7D%7D" alt="Przykład wykresu">
Uwaga: Jeżeli dodaliśmy zmienne z systemu szablonów ten obrazek będzie się poprawnie wyświetlał, tylko wtedy, jeżeli zostanie on przetworzony wcześniej przez system szablonów, czyli np. podczas wysyłki e-maila.
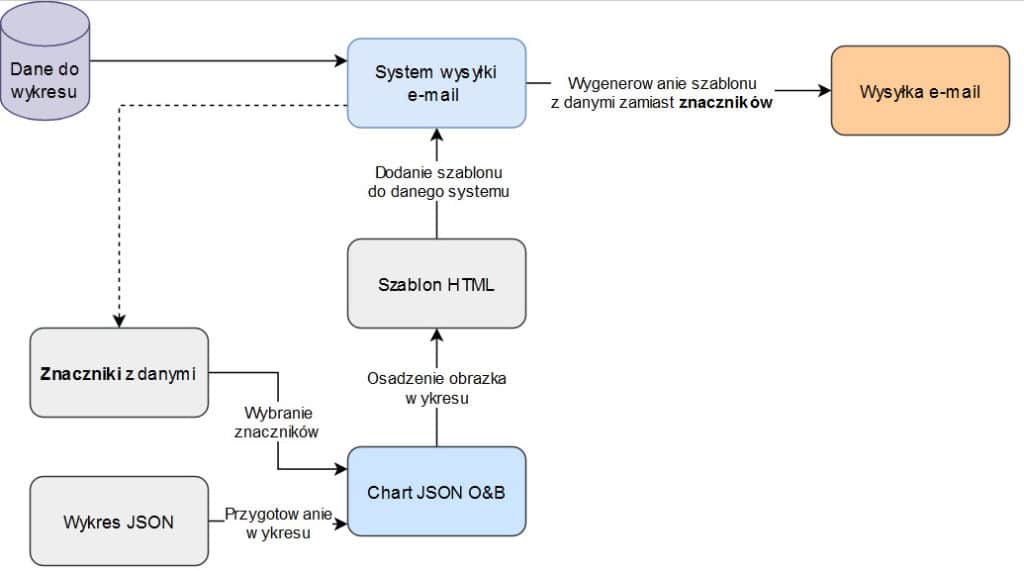
Schemat działania
W celu lepszego zrozumienia całego procesu pomoże pomóc schemat

Pierwszym krokiem jest przygotowanie wykresu. Następnie za pomocą narzędzia Chart JSON O&B łączymy znaczniki z danymi z kodem JSON, tak powstaje link do obrazka wykresu.
Taki obrazek osadzamy w szablonie HTML, po czym zapisujemy go w wybranym przez nas systemie wysyłki e-mail. W momencie gdy zlecimy wysyłkę e-mail, system szablonów zamieni znaczniki na prawdziwe dane. (W naszym przypadku te w adresie URL obrazka.) Po czym nastąpi wysyłka e-maila z spersonalizowanym wykresem.
Dodatki
Osadzanie wykresu na stronie internetowej
Zamiast wysyłać obrazek w treści e-maila, możemy go również osadzić na stronie internetowej. Wynik będzie identyczny jak w wysyłanym e-mailu.
Trzeba jednak pamiętać, że w tym przypadku jeżeli chcemy wyświetlać zmienne dane, a nie stałe, to należy podpiąć zmienne do wykresu. Jednak ten artykuł został opracowany by przygotować spersonalizowany wykres w e-mailu, ponieważ na stronach internetowych możemy użyć lepszych technologii do zaprezentowania wykres w interaktywnej formie.
Kod JSON wykresu użyty w przykładzie
{
"type": "bar",
"data": {
"labels": [
"Styczeń",
"Luty",
"Marzec",
],
"datasets": [
{
"label": "Dane XYZ",
"backgroundColor": "rgba(54, 162, 235, 0.5)",
"borderColor": "rgb(54, 162, 235)",
"borderWidth": 1,
"data": [
100,
150,
200,
]
}
]
},
"options": {
"responsive": true,
"legend": {
"position": "top"
},
"title": {
"display": true,
"text": "Przykładowy wykres"
}
}
}